みなさんこんにちは Technorogy Depertment 所属のオペレーター関野でございます。
完全に趣味で買ったゲーミングキーボードやゲーミングマウスがテレワークにおいて非常に役に立っております。穴ぼこ空いている軽いマウスおすすめです。
さて今回は過去に依頼を受けてとあるLPに埋まっている広告タグを整理したところ、LPの表示速度がスマホで400%アップした話をしようかと思います。😎
具体的にはLPのHTMLすべて読み込むのに2分かかっていたのが30秒になりました。
そもそも広告タグ整理をするきっかけとなった経緯
相談内容としては広告運用をおこなう際に埋め込むタグが反応しない😭と問い合わせが多く困っていると依頼が来たのがキッカケでした。
🤔<え?タグが反応しないのとLPの表示速度って関係あるの?
はい、関係ございます。 広告運用を長期に運用すると配信先の広告タグの数が大量に埋め込みをおこないます。
LPを検証モードで確認すると下記カオスな状況になっておりました。
- 広告タグ約400個
- LPを表示時データ通信量約450MB
- ネットワーク通信数約4500件
- LP読み込みで2分

一個のお菓子は包装からお菓子を取り出して食べることにはさほど時間はかかりません。
しかし、400個を食べなければいけませんから色々と問題が発生します。
また、本当は1回食べればそれ以降食でても意味がなく何個も食べることになったり(重複したタグ)、賞味期限切れ(使わなくなったタグ)やカビが生えた(エラーになったタグ)も混ざっていて最後まで食べきるには長時間がかかってしまいます。
LPの画像の容量を軽くしても、サーバー強化してもカートを乗り換えたとしてもなぜか重いとお悩みの方は上記現象があるため一度広告タグの整理をするのをおすすめします。
最終的にタグの整理をおこなった際下記の状態へと改善がされました。
- 広告タグ約200個
- LPを表示時データ通信量約50MB
- ネットワーク通信数約2000件
- LP読み込みで30秒
実際に整理した方法
主にタグの整理では下記フローでおこないました。
1. 利用していないタグの削除
2. タグのエラーがないか
3. FacebookPixelのtrackSingle設定
🤔<Facebook?
今回対応したLPの通信数の約5割を締めていたのはFacebookPixel関連の通信でした。 そのためFacebookのタグは特段に整理しないといけません。
利用していないタグの削除
長く運用されているLPともなると実は使っていないタグ、いらないタグなどがあり慎重にクライアントと運用との確認が必要でしたが対応ができました。 約100個ほどのタグが削除できました。
タグのエラーがないか
反応しないタグ渡されたら、反応しないよね。
主にエラーになる原因は2つです。
- textファイル以外でのタグの受け渡し時によるエラー
- タグの改変によるエラー
タグの埋め込み依頼が来る際にはおおよそtextデータでくることが多いと思うのですが、これにはきちんとした理由が存在します。 ExcelやWordなどのファイル形式で受け渡しすると入れた内容を自動変換されてしまうケースがあるため、textデータで受け渡しがされております。 そのため自動変換されてしまったタグをこのままLPに実装してしまうとそのタグがタイムアウトになるまで読み込みます。
実際に自動変換されてしまうケースを教えます。
例としてsampleの下記のFacebookPixelをExcel経由でコピペをおこなうと 【正しいタグ】
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '<FB_PIXEL_ID>');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=<FB_PIXEL_ID>&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->
↓
【Excelからコピーしたタグ】
"の数にご注目ください。勝手に増えております。😥
"<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '<FB_PIXEL_ID>');
fbq('track', 'PageView');
</script>
<noscript><img height=""1"" width=""1"" style=""display:none""
src=""https://www.facebook.com/tr?id=<FB_PIXEL_ID>&ev=PageView&noscript=1""
/></noscript>
<!-- End Facebook Pixel Code -->"
この状態ではタグ自体が正常に動作するか保証ができないのと、LPに貼ってしまうとLPに"が表示されてしまうため、LPの表示にも影響を受けます。
エラーチェックの方法
ちなみに今回整理したLPに埋まっていたタグは約400個ありました。😅 一個一個チェックするのは作業として折れてしまうため、Chromeの検証モードでHTMLファイルを抽出、テキストエディターのBracketsでエラーがないかチェックする方法を紹介いたします。
1)Chromeの検証モードでHTMLファイルを抽出 今回利用したブラウザは関野が利用しているのがChromeだったからです。 検証モードとはデベロッパーツールと呼びWEB開発者が主に利用しているツールでございます。
ちなみになぜLPのソースコードからHTMLファイルを抽出しないのかというと、実際に埋め込まれている広告タグは直接埋め込まれているケースとGTMやYTMなどのタグマネージャー経由で埋め込まれているケースがあり、それぞれでチェックするのは手間となりますし、実際にブラウザで表示されているソースからエラーをチェックしない何が問題か発見ができないことがございます。
【ステップ1】
LPのページを開く
【ステップ2】
Windowsでは下記ショートカットキーを押します。
Control+shift+I
Macでは下記ショートカットキーを押します。
option+command+I
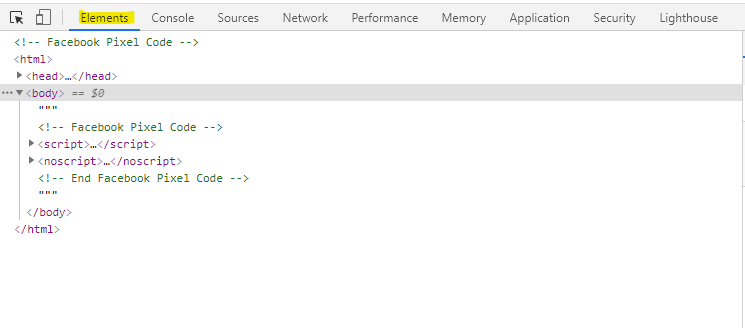
上記押すと検証モードが展開されます。
Elementsのタブを開きます。

<html>のタブをクリックしCopy→Copy elementを押しましょう。
HTML全体を選択しコピーすることができます。

2)テキストエディターのBracketsでエラーがないかチェックする Adobeが提供しているテキストエディターです。 Brackets http://brackets.io/
このソフトはHTMLの記述などのエラーがデフォルト設定でも視覚的にわかりやすく見えるため、 エラーとなっているタグを修正する、もしくは正しいタグを貰うよう依頼主に確認をしてもらいましょう。
試しに先程Excel経由したエラーとなっているFacebookPixelのコードを貼り付けると正しいタグと比較してエラー対象の箇所は違う色など表示されております。
【正しいタグ】

【Excelからコピーしたタグ】

はじめは慣れが必要ですが、正しいタグの状態を精査することで反応しないタグが正常に動くことができます。
FacebookPixelのtrackSingle設定
対象のLPの通信数約4500件ほどあったのですが、そのうち約2300件はFacebookPixel関連の通信が発生していました。結果として整理をしたところ結果2300件の通信数が320件と約2000件までのダイエットに成功しました。
なんでそんなに圧縮できたのかというと、そもそも不要な通信が大量に発生していたからです。
大量発生する原因はFacebookPixelの仕様になります。 主にFacebookPixelはPixelIDとイベントコードの2つがあります。 FacebookPixelIDはFacebook広告のキャンペーン単位で発行されるIDです。 埋まっていたID数は80個ありました。
カスタムイベントはサイト上のアクションを計測するオプションです。 主に、カートに追加したアクションや購入のアクションなど豊富に設定ができます。
下記コードなど依頼受けた時にみたことありますでしょうか?
fbq('track', 'AddToCart');
fbq('track', 'Purchase', {value: 0.00, currency: 'USD'});
このイベントコードは24個あり、中には同じアクションが重複して入っておりました。 LPに埋まっているFacebookPixelのIDに対してアクションとしてFacebookのトラッキングサーバーに通信がはいります。
これがイベントコードの大暴走を引き起こす要因となります。
何が問題なのか? 本来であればFacebookPixelID80個+イベントコード24個で反応すると104件で終わると思うじゃないですが?
ちっちっち。。。
FacebookPixelの仕様上、イベントコードは一緒に埋まっているPixelID全部に反応してしまうため
80×24=1920件ものの通信が発生してしまっておりまして、ヘッダー情報や必要な通信がある中で、この1920件ものの大爆発的な不要な通信は意味をなしません。
また、Facebook側で一つのデバイスから短期間に重複したイベントの通信が入ってしまうとFacebook側でPixelの設置ミスとして判定し間引きされる仕様のためこれがFacebookPixelが反応しなくなる原因となっておりました。 (参照:Facebook Pixel の trackSingle への移行は全 Pixel 同時にやらないと移行しなかった Pixel が有利になる問題)
実際にFacebook配信をおこなっている際に反応しないと問い合わせがきたタグはすべてイベントコードが入っているものでした。 上記状況に絶望しながら調べていたら神の対応方法がございました。 ありがたやー 少々JSのコーディングが必要となりますが、タグの問い合わせとLPの表示速度向上にもつながるのでやって損はしませんね。 qiita.com
①PixelIDとイベントコードが重複しているものがあれば削除する
② イベントコードとPixelIDをtrackSingleで紐つける(trackSingle)
③ 整理したタグをまとめる
①PixelIDとイベントコードが重複しているものがあれば削除する(イベントコードの圧縮化) PixelIDは都度反応しないと何度も貼り付けている可能性があり同じPixelIDが複数個あったりします。 また、一緒のイベントが8つほどあったためイベントコードが16個に削減できました。
②イベントコードとPixelIDをtrackSingleで紐つける(trackSingle) 実際に埋まっていたLPでは埋め込み依頼時のファイルに一緒にコードがあるため紐付け自体は簡単です。 過去のタグ埋め込み依頼のサルベージが大変でした。 下記のようにtrackSingleと呼ばれるフォーマットに埋めていく形となります。
fbq('trackSingle', 'FacebookPixelID挿入箇所', 'event挿入箇所');
また、Purchaseなどはさらに{}で購入金額等入れる箇所がありますがそのまま{}を挿入する形で入れます。
fbq('trackSingle', 'FacebookPixelID挿入箇所', 'event挿入箇所', {value: 0.00, currency: 'USD'});
注意点としては挿入箇所の''の間にIDを入れましょう。
抜けてしまうとエラーになります。
③整理したタグをまとめる 2)で設定したtruckSingleを一つのタグに合体させます。 例えば埋めるPixelIDが3つあり、イベントが振られているとするとしましょう。
| PixelID | イベント |
|---|---|
| Tokyo | なし |
| Chiba | AddToCart |
| Saitama | Purchase |
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'Tokyo');
fbq('init', 'Chiba');
fbq('init', 'Saitama');
fbq('track', 'PageView');
fbq('trackSingle', 'Chiba', 'AddToCart');
fbq('trackSingle', 'Saitama', 'Purchase');
</script>
<!-- End Facebook Pixel Code -->
上記のように複数のFacebookPixelを1個のタグに入れております。
また、1個にすることによりJSファイルを1回だけ読み込むことになるため通信数も減ります。
https://connect.facebook.net/en_US/fbevents.js
ちなみにこのJSファイルはFacebookPixelの説明書のようなもので、LPに一個さえあればすべてのPixelIDは反応します。 今までそのまま埋めていたとするとID分の説明書を意味もなく取り寄せていたことになるので、地味にLPの読み込み速度にも影響します。 このJSタグと一個にしたことにより40MBの通信が削減できました。
fbq('init', 'Tokyo');
fbq('init', 'Chiba');
fbq('init', 'Saitama');
fbq('track', 'PageView');
fbq('trackSingle', 'Chiba', 'AddToCart');
fbq('trackSingle', 'Saitama', 'Purchase');
イベントは必ず指定のPixelIDでしか反応させないようにtrackSingleで設定をします。
fbq('track', 'PageView');
上記のページビューはFacebookPixelでは必ず使うものになるので、全IDに反応するようにあえてtrackSingleでは設定はしておりません。
FacebookPixelを整理しただけでLP全体の2分の読み込みが40秒に短縮されました。
最後に
かなりマニアックなタグ整理方法でしたが、FacebookPixelの設定時にはそのまま埋めるのではなく、trackSingleを活用して設定すれば無限に来るタグが反応しない問題から解決するかもしれません。



