Bullet Group Advent Calendar 2020 14日目の記事です。
こんにちは! エンジニア3年目のisseiです。
今回は、現場で使用していたSeleniumという技術についてお話ししたいと思います!
Seleniumとは
Webアプリケーションを自動でテストするためのフレームワークです。 ブラウザで行う動作(ボタンのクリックやテキスト入力)を自動で行うことができます。その他にも動作結果の確認なども自動で行うことが可能です。
導入手順
環境
今回seleniumを導入する環境は以下です。
- OS: Mac
- 使用言語: ruby
- 使用ブラウザ: Google Chrome
seleniumを使用するためのツールをインストール
chrome-driverのインストール
以下のリンクからchrome-driverダウンロードサイトへ移動します。
sites.google.com
サイト内に表示されているCromeDriverダウンロードリンクをクリックします。
(選択するバージョンはChromeブラウザのバージョンに合わせてください)

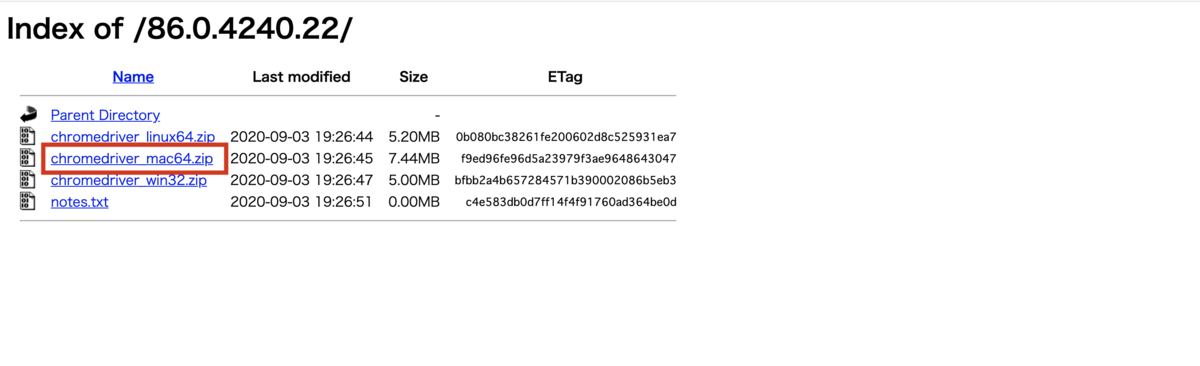
OS環境に対応したchromedriverのリンク(今回はmac)をクリックしてダウンロードします。

ダウンロードしたら以下の手順で環境の設定を行います。
//「Downloads」に移動 $ cd Downloads //zipファイルを解凍 $ unzip chromedriver_mac64.zip //chromedriverを移動 $ sudo mv ['解凍したchromedriver'] /usr/local/bin //パスを通す $ export PATH="/usr/local/bin:$PATH" //パスの確認 $ which chromedriver --> /usr/local/bin/chromedriver
Selenium-webDriverのインストール
こちらはターミナルで以下のコマンドを入力することでインストールできます。
// インストール $ gem install selenium-webdriver // webdriver確認 $ gem list | grep selenium-webdriver -> selenium-webdriver (バージョン)
実際にコードを書く
今回は以下の流れを自動で行うようにコードを書いていこうと思います。
- Chromeを開く
- テキスト入力
- 検索を実行
(ファイル名: test.rb)
require 'selenium-webdriver' # 操作したいブラウザを指定して開く driver = Selenium::WebDriver.for :chrome driver.navigate.to "https://google.com/" # googleの入力フォームの要素を指定 query = driver.find_element(:name, "q") # 任意の文字(ここでは"Selenium")を入力 query.send_keys "Selenium" # 検索を実行 query.submit # ブラウザを終了 driver.quit
実行
ターミナルで以下のコードを入力、実行すると ブラウザが自動で操作されます!
ruby [ファイルパス] $ ruby test.rb
最後に
今回は、
- Chromeを開く
- テキスト入力
- 検索を実行
という単純な操作を行いましたが、他にもサイト内の様々な要素を指定して操作したり、サイト内情報の取得やスクリーンショットなど自由に操作できるので、webUIのテストで役に立ちそうです! また、モバイル(Android,ios)画面の自動操作を行える「Appium」というフレームワークもあるので、機会があれば紹介したいと思います!



