こんにちは、テクノロジー&デザイン部所属、SREチームのUsekです。 暑かったり寒かったり、異常気象な2021年夏でしたね。皆さん体調管理にはお気をつけください。
- はじめに
- なぜ「脱WordPress」なのか
- 静的サイトホスティングのメリット
- 静的サイトホスティングのデメリット
- CloudFlare Pagesについて
- 実際に静的サイトをホスティングしてみる
- その他の機能
- まとめ
はじめに
テクノロジー&デザイン部ではバレットグループ内各事業部のコーポレートサイトやランディングページ(LP)を多数運用しています。 これまではWordPressを利用して構築・運用してきましたが、最近「脱WordPress」を掲げ、様々な代替技術を検証しています。 今回はその中でも私が最近推しているCloudFlare Pages + GitHubを用いた静的サイトホスティング技術を紹介します。
なぜ「脱WordPress」なのか

WordPressについては説明不要でしょう。世界で最も普及しているオープンソースのブログソフトウェア。 直感的なデザインでブログを作ることができます。デザインのテーマや便利なプラグインも多数用意され、大企業から個人まで、様々な人が利用しています。 公式の説明によると、Web 上の42%のサイトが WordPress を使っているとのことです。
”脱WordPress”という言葉自体は新しいものではありません。インターネットで検索すれば数年前の記事も出てきます。 私がバレットグループにアサインされた2年前には既にSREチームで話題に上がっていました。 しかし日々発生する新しい業務や調査検証の中で既に運用フローが確立されているWordPress構築を改善することがなかなかできない状況が続く中、短納期で多数のWordPressを構築する業務が発生しついに現場はオーバーフロー。脱WordPress待ったなしとなりました。 WordPressを用いた静的サイト構築の問題は以下が挙げられます。
①構築・運用の工数の負荷が大きい
バレットグループではAWSを多用しているのは過去の記事でも紹介してきました。 AWSではLightSailという軽量なVPSを提供するサービスがあり、こちらを用いてWordPressを素早く構築することもできますが、スペックや機能面において望む条件を満たしていませんでした。 これまではKUSANAGIを利用してWordPressを構築していましたが、リソースに対するセキュリティガイドラインの反映などにかなりの工数を割いていました。 構築完了後もインスタンスやURLに対する監視やソフトウェア・プラグインのアップデートが必要になり、サイトが増えるほど運用工数も増加していきました。通常業務や改善業務はたくさん存在するため、これらのタスクはトイルになっていました。
②表示の速度が遅い
ページの表示速度が遅いことは利用者にとってマイナス点です。WordPressはDBからデータを取得してWebページを生成する処理が走るため、どうしても描画までに時間がかかります。
③費用がかかる
大量の画像や記事が存在するWebサイトを配信する場合、メモリやCPUにパワーが必要となり、結果インスタンスの費用が高額になる傾向がありました。 もちろん構築中・構築後の運用自体にエンジニアの稼働工数が必要になり、コストとなって計上されます。
④セキュリティのリスクがある
WordPressは高いシェアを持つソフトウェアです。そのため攻撃の対象として狙われやすいです。また数々の便利なプラグイン が提供されている反面、そのプラグインの脆弱性が放置されたままという問題も存在します。
WordPressは初リリースから20年近い長い歴史を持つソフトウェアです。互換性を保っていることもあり、古い技術が使われ続けています。

静的サイトホスティングのメリット
静的サイトホスティングは技術的には単純明快です。アップロードされたhtml・画像・CSSをインターネット上に公開します。 近年注目されている静的サイトホスティングサービスは、ユーザにとって多くのメリットがある機能をパッキングして提供しています。
①構築・運用の工数が下がる
ファイルを指定された場所にアップロードするだけで、すぐにWebサイトを公開できます。 多くの静的サイトホスティングサービスはGitHubなどのソースコード管理サービスと連携しており、エンジニアにとってはコンテンツの管理が容易です。 さらにはGitHub ActionsのようなCI/CDと組み合わせることで、ビルド・デプロイまで一気通貫で行ってくれます。 運用負荷を静的サイトホスティングサービス側にオフロードでき、自分たちでリソース監視や障害対応を行う必要がありません。(死活監視は自分たちで設定しますが)
②表示の速度が早い
作成済のファイルが配置・表示されるため、表示はWordPressと比べると高速です。 さらに静的サイトホスティングサービスの多くはCDNの機能を持ちます。これによりクライアントアクセス元から距離が近い場所から記事が配信されるため、この観点でも高速です。 CDNを使うことで耐障害性が強固になる側面もあります(先日のFastlyの障害のように完全無敵ではありませんが・・・)
③費用が安価
無料で実運用に耐えられるサービスになっています。有料サービスを契約するとさらに大規模な静的サイトホスティングでも利用できます。 メンテナンスフリーなので、これまでメンテナンスにかかっていた工数を本来やりたい業務、利益を生み出す業務に充てることができます。
④セキュリティが堅牢
WordPressのセキュリティ問題の原因の一つに、phpがDBからデータを取得し、htmlを生成する処理に脆弱性が含まれることがありますが、静的サイトホスティングについてはサーバ上に配置されているファイルは全て生成済のものなので、セキュリティリスクが低いと言われています。 CDN自体にDDoS対策やWAF機能が標準されていることもあり、個人で対策するより堅牢なWebサイトを公開することができます。
最大のメリットはやはりコストですね。ホスティング、CDN、セキュリティ対策など物理的リソースが無料で提供されていることはもちろん、運用保守にかかる稼働工数が削減されるのも大きいです。エンジニアとしても面倒なことはやりたくないですし(笑)

静的サイトホスティングのデメリット
優れた点を多く持つ静的サイトホスティングですが、デメリット、というより技術的制約もあります。 したがって自分たちが実現したいことが実現可能なのかを吟味したうえで利用を決めると良いでしょう。
①WordPressほど凝ったレイアウトのサイトを作れない
これは世界的シェアの高さと長い歴史を持つWordPressの長所です。WordPress界にはたくさんのプラグインとテーマが用意されています。 Webサーバを管理しないため、アクセス元IPアドレスによる分岐処理や描画ページの変化、さらには高度なコーディングによるWebサービス化など複雑な操作も行えず、静的サイトのホスティングに特化しています。
②非エンジニアには若干敷居が高い
ページをGitHubなどソースコード管理サービスを使用することは、非エンジニアにとっては意外とハードルが高かったりします。 WordPressをエディタ目的として利用する人もいます。一方で非エンジニア向けに静的サイトホスティングにおいてもWordPressの管理画面のようなCMS(コンテンツ管理システム)を用意してくれているサービスも存在します。
CloudFlare Pagesについて

静的サイトホスティングのサービスについて説明したところで、CloudFlare Pagesを紹介します。 CloudFlare Pagesはその名前の通り世界最大規模のCDNサービスを展開するCloudFlareが提供する静的サイトホスティングサービスです。Netlify、GitHub Pagesと競合し、それらと比べると後発のサービスになります。 各サービスの比較はこちらのページに詳しく紹介されています。
Cloudflare Pages・Vercel ・Netlify の違いや使い分けをまとめる
上記にあるように無料で帯域無制限かつホスティング可能なサイト数も無制限という太っ腹。競合サービスは複数アカウントでのサイト管理は有料になりますが、こちらも無料。どの静的サイトホスティングを利用するか悩んでいたのですが、初期費用がかからないことに魅力を感じて検証を開始しました。
実際に静的サイトをホスティングしてみる
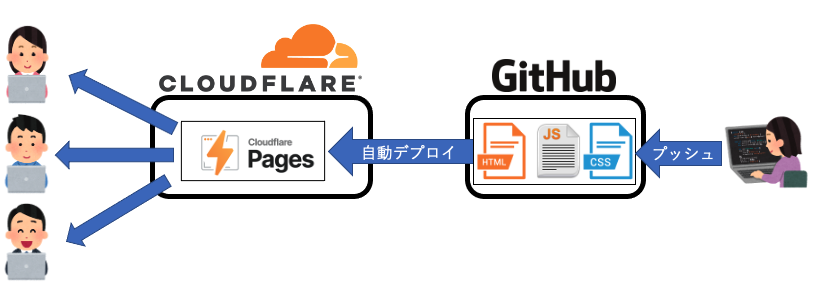
構成は以下のようになります。

GitHubのリポジトリを作成し、ホスティングするソースコードをアップロードする
こちらの手順は省略します。 のちのちCloudFlare Pages内で自身のGitHubアカウントと連携してリポジトリを選択しますが、リポジトリにadmin権限が付与されていないとエラーとなるので注意してください。
CloudFlare Pagesのアカウントを作成する
上記URLよりメールアドレスを用いてアカウントを作成します。 メールアドレスに検証URLが送付されますので、検証を行います。
CloudFlare PagesとGitHubを連携させる
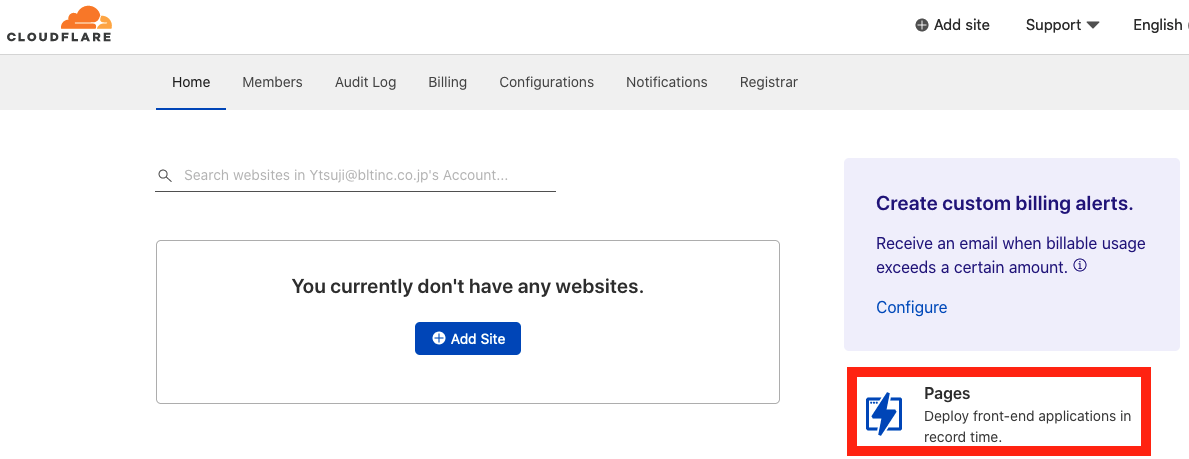
トップページからPagesを選択します。

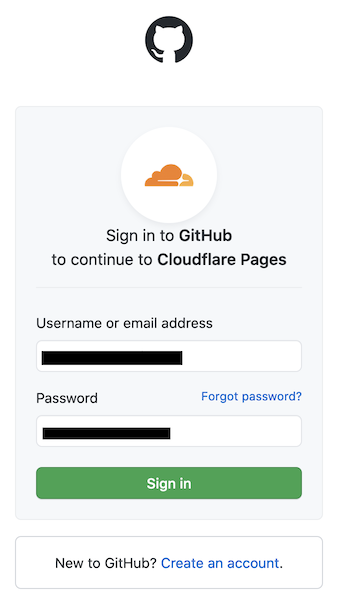
Connect GitHub account を選択し、自身のGitHubアカウントと連携します。

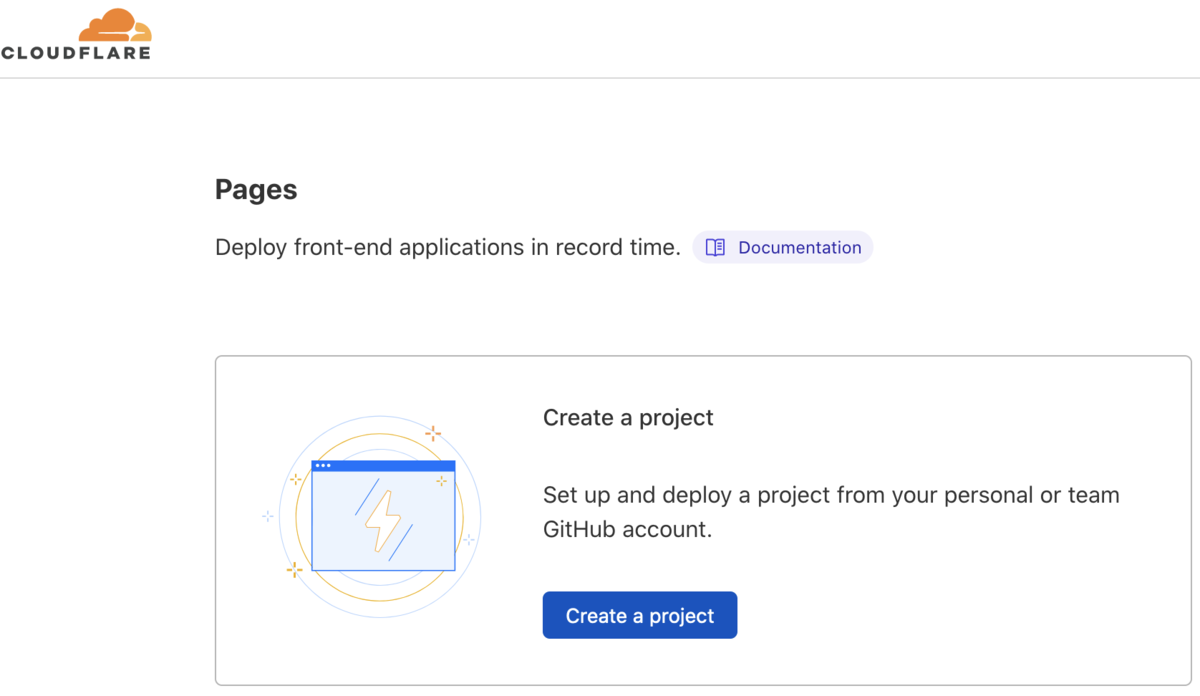
連携後、[Create a project]ボタンを押します。

[Connect GItHub account]をクリックします。 [Select a repository]から静的コンテンツが管理されているリポジトリを選択すると、リポジトリ名の右にチェックマークがつきます。 [Begin Setup]をクリックします。
Set up builds and deploymentsページでは以下のように設定します。
"Project name"ではサイトの名前を入力してください。<サイト名>.pages.devがページのURLになります。
"Production branch"では公開するブランチの名前を選択してください。 ※ここで選択した以外のブランチについてはアクセス認証をかけることができます(詳しくは後で説明します)

今回は説明しませんが、Build settingsを使うと、高度なビルドを簡単に実現できます。 例えばBuild Commandに"yarn build"と書くことで、TypeScriptで書かれたGitHub上のソースをビルドした結果をデプロイすることもできます。
[Save and Deploy]を押すと画面遷移します。若干時間がかかりますがビルドとデプロイが実行されます。
[Continue to Project]をクリックします。

静的サイトがホスティングされました。あっという間でしたね! CloudFlareのCDNが利用されているため、非常に高速に表示されることが可能です。HTTPSにも対応済みで、証明書の更新作業も不要です。
その他の機能
CloudFlare Pagesの管理画面には他にも以下のような機能が用意されています。
カスタムドメイン機能
カスタムドメインの設定も可能です。CloudFlare自体がDNS機能を持っていますが、それ以外のDNSを利用している場合でも、CNAMEレコードで希望するカスタムドメインとCloudFlare Pagesのドメインを紐づけることで、簡単にカスタムドメインが設定できます。
メンバー追加機能
アカウントを複数ユーザで使い回すのは好ましくありませんが、CloudFlare Pagesは無料で複数ユーザでの管理に対応可能です。
アクセスポリシー
こちらを有効にすると、Production branch以外のブランチが更新された際に提供されるURLにアクセス制限を施すことができます。 URLにアクセスするとメールアドレスを入力する画面が表示され、メンバーとして登録されているユーザのメールアドレスを入力することで、メールアドレス宛に認証コードが送信されます。 公開前のWebページの見た目を確認するのに役立ちます。
Web分析
viewer数、アクセス元やアクセス先ページをグラフィカルに確認することができます。
まとめ
いかがでしたでしょうか?拍子抜けしてしまうほど簡単に静的ファイルをインターネット上にホスティングできます。かかる費用は独自のドメイン代だけです。 ただしシンプルな静的ファイルをホスティングすることにおいては優れた方法であるCloudFlare Pagesも万能ではありません。 今回は説明しませんが、「エディタを使って記事を作成・公開したい」という要望に対してはNetlify CMS + Hugo + GitHubの組み合わせを提案したり、「アクセス制限を施したWebページを利用したい」という要望に対してはCloudFront Function + s3 + GitHubの組み合わせを提案するなど、依頼者のニーズに応じて最適なインフラ構成を提案できるよう、テクノロジー&デザイン部は新しい技術の検証を日々進めています。



