バレットグループ中途エンジニア1年目のtaikiukuです。
簡単に自己紹介しますと、元々文系の大学を卒業後、何年か営業職→開発エンジニア(現在)という経歴を持っております。 エンジニアになってまず思ったのが、エンジニアって生産性半端ねぇ!!!ということです。 今の会社に関しては、業務や開発環境も全て効率化しており、これがIT系のベンチャー企業か・・・ と日々感じております(特にわたしは異業種出身なのでw)
はじめに
皆さんが普段使っているフォントやカラースキーム はデフォルトでしょうか・・・? デフォルトでも見やすいのっていっぱいありますよね! ただこの辺って意外と調べてみると、今まで知らなかったことがたくさん出てきます。 やはり自分たちが日頃から使用しているツールなので、おーこんなのもあるんだという新たな発見や、この辺の知識に関しては他の方々とも共有出来たりします。
そこで今回は、BLTエンジニアの26名にアンケートを取り、実際にどんなツールを使用しているのか調べてみました!
使用しているエディタ
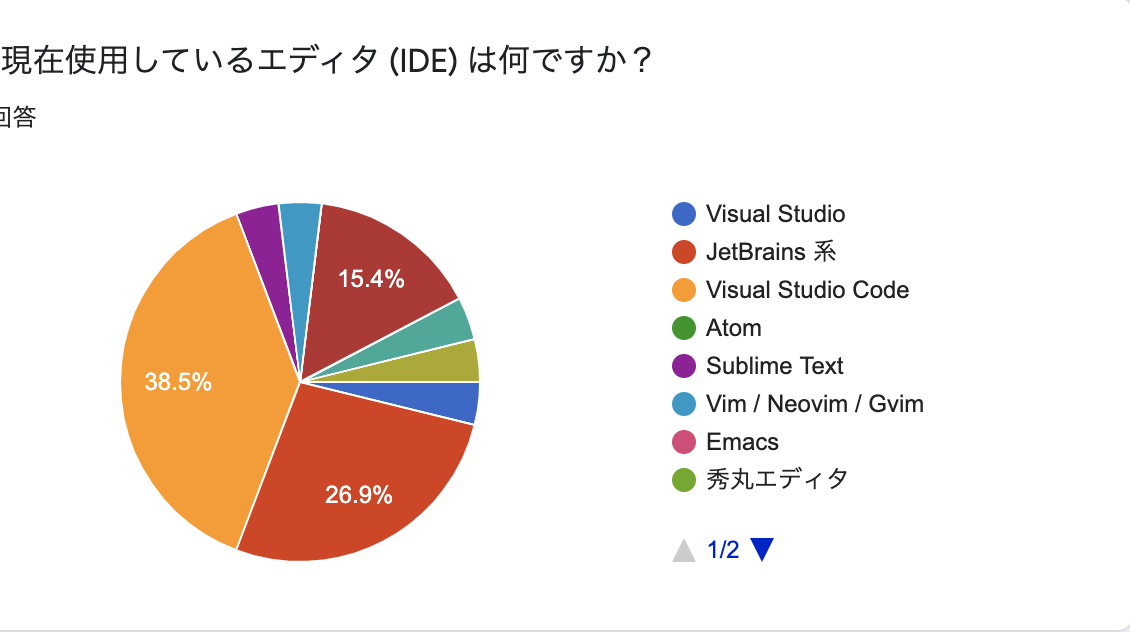
まずは使用しているエディタについて。
Visual Studio Codeが一番使われていますね。
わたしも元々使用していましたが、現在はRubyMineを使っています。他のエディタでもフォントやカラースキームは同じだったりするので、参考にしてみてください。
【アンケート結果はこちら】

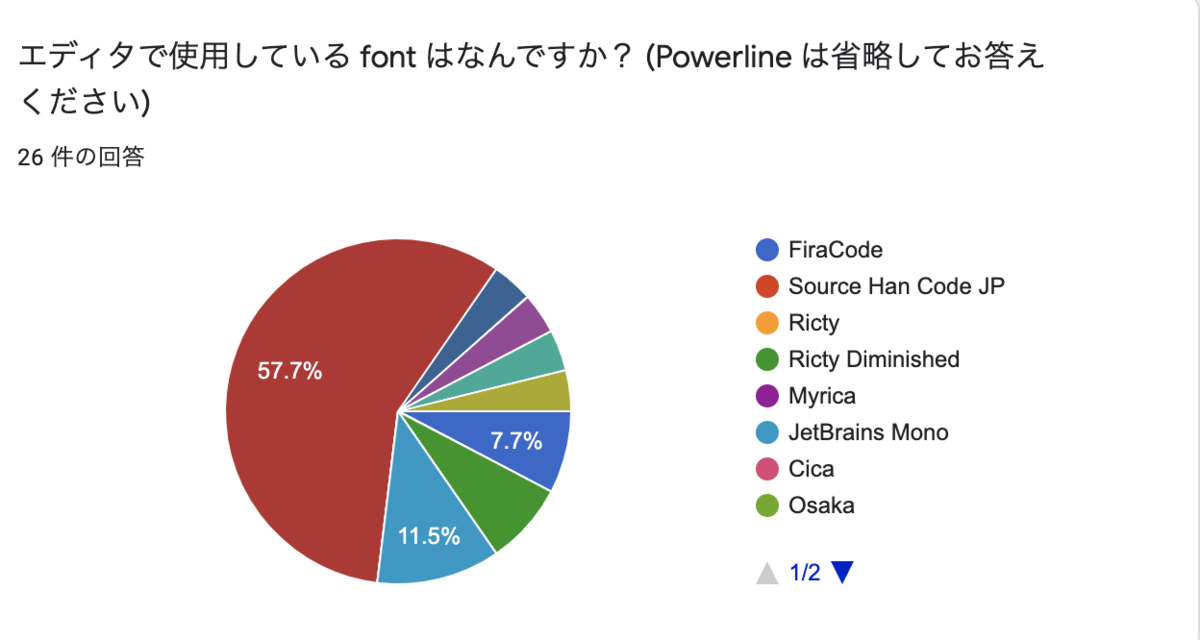
おすすめフォント
続いて、おすすめのフォント。 ここからはランキング形式で紹介したいと思います。 結果はこのあとお伝えしますが、一応言っておくと、ある程度こうだろうなという結果ではありました。 やはり皆さん、考えることは一緒ですね!
それでは、発表します!
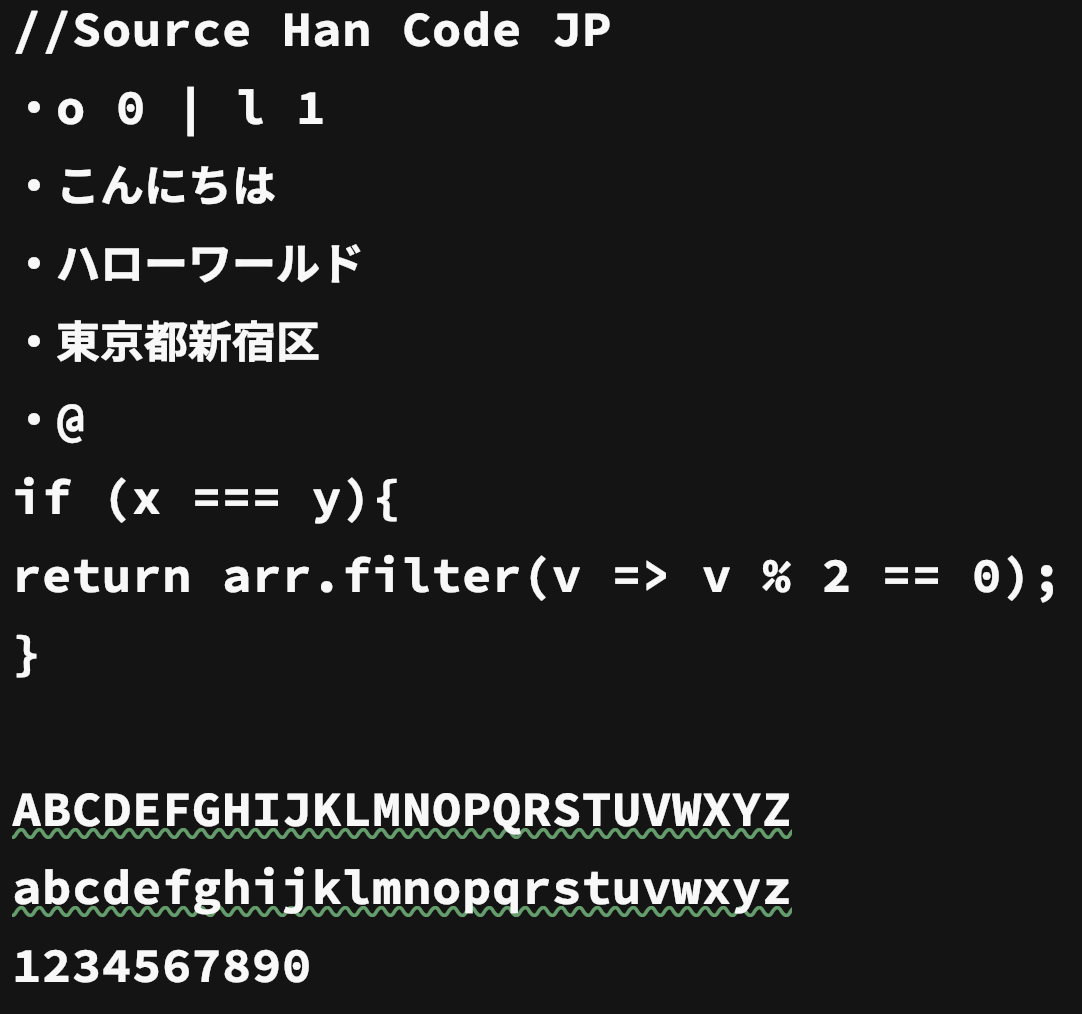
第一位 Source Han Code JP
今回の集計では、大差を付けての第一位でした。 BLTエンジニアの半分以上が使用しているので、結構な数ですね。皆さんはいかがでしょうか? 数少ない日本語対応の等幅フォントということで、やはり見やすさ抜群ですね。 英字と記号は「Source Code Pro」、日本語は「源ノ角ゴシック」がそれぞれベースとのことです。

第ニ位 JetBrains Mono
続いてはJetBrains Monoについて。
こちらは開発者向けとして、Jet Brains社より、2020年2月19日に発表されたフォントです。
開発する際の文字の大きさや形、文字間のスペースの量、等幅フォントで自然に設計したバランス、不要な細部、判りにくい文字の違い(Iやlなど)、合字のプログラミングなどを全て考慮して作成されたそうです。

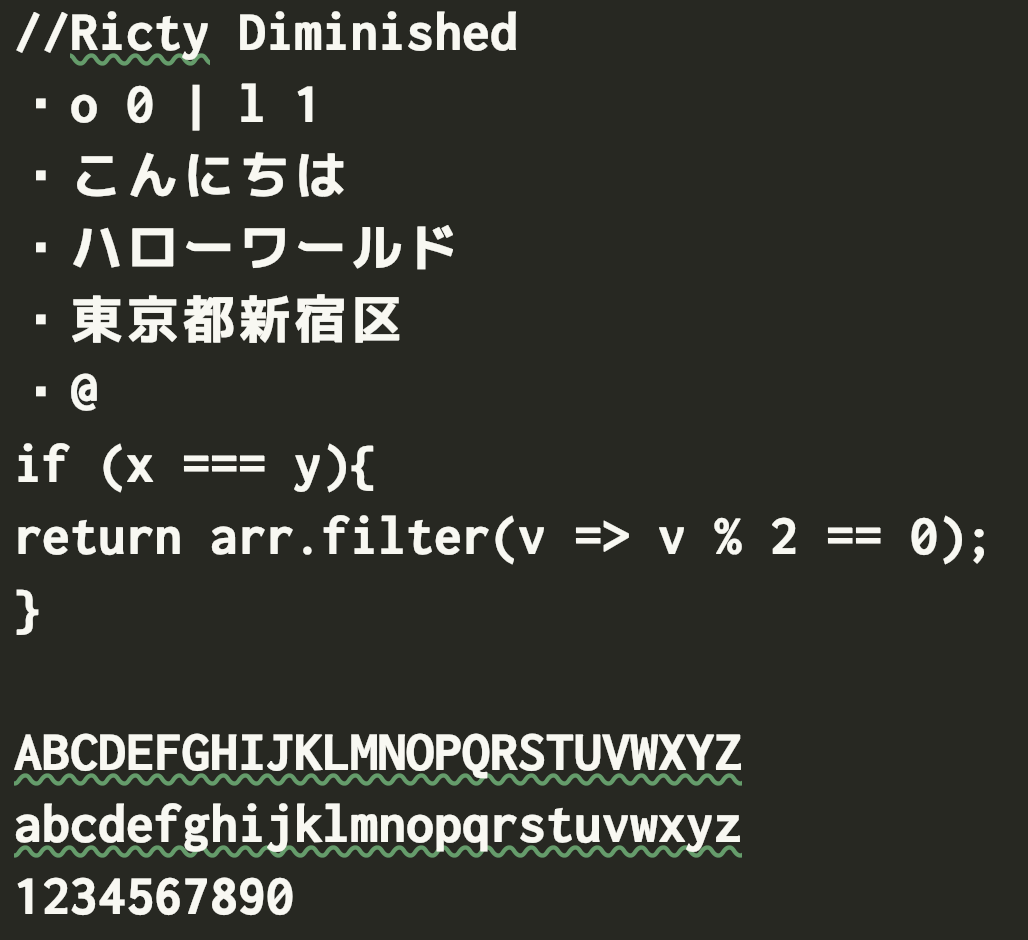
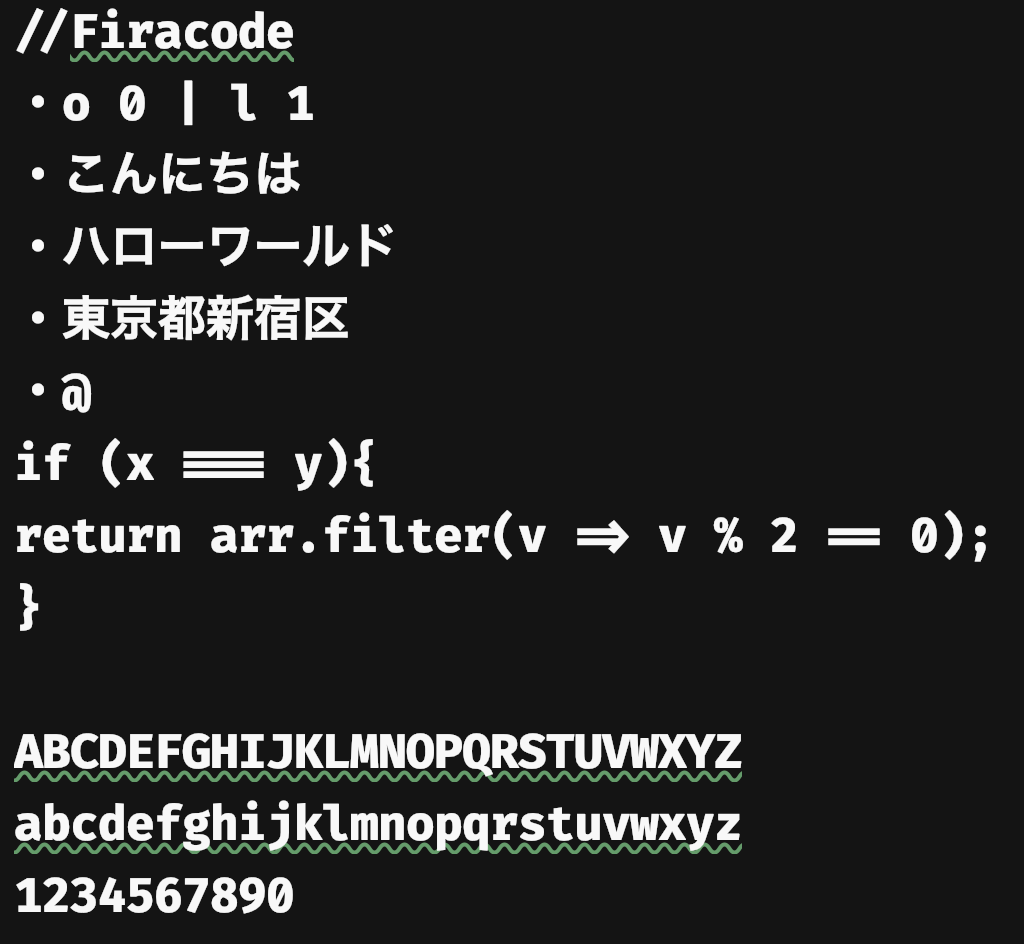
第三位 Ricty Diminished Firacode
次に、Ricty DiminishedとFiracodeが同率になりました。
Ricty Diminished(リクティ・ディミニッシュト)はRictyの姉妹フォントであり、 Linux 環境での研究・開発を想定したプログラミング用フォントになります。文字の判別がしやすいのと全角スペースが可視化される点も人気の理由ですね。

Firacodeに関しては、一番の特徴として合字になっています。
今回だと、== 、===、=> のことを指していますね。先ほど、ご紹介したJetBrains Monoも合字になっているので、良ければ見比べてみてください。

【アンケート結果はこちら】

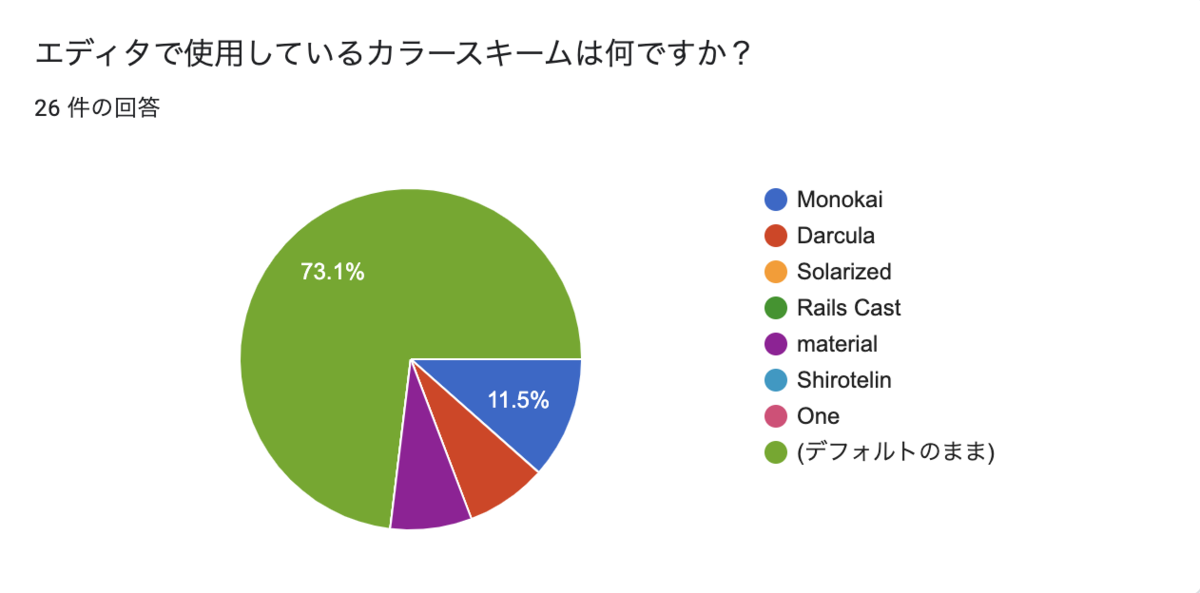
おすすめカラースキーム
続いてはカラースキームについて。
先程は、フォントのご紹介でしたがカラースキームも好みが結構分かれると思います。
デフォルトでも問題はないと思いますが、 長時間画面を眺めるエンジニアにとって、見やすいコードの配色は作業効率にも影響してきます。 皆さんも是非色々試してみてください。
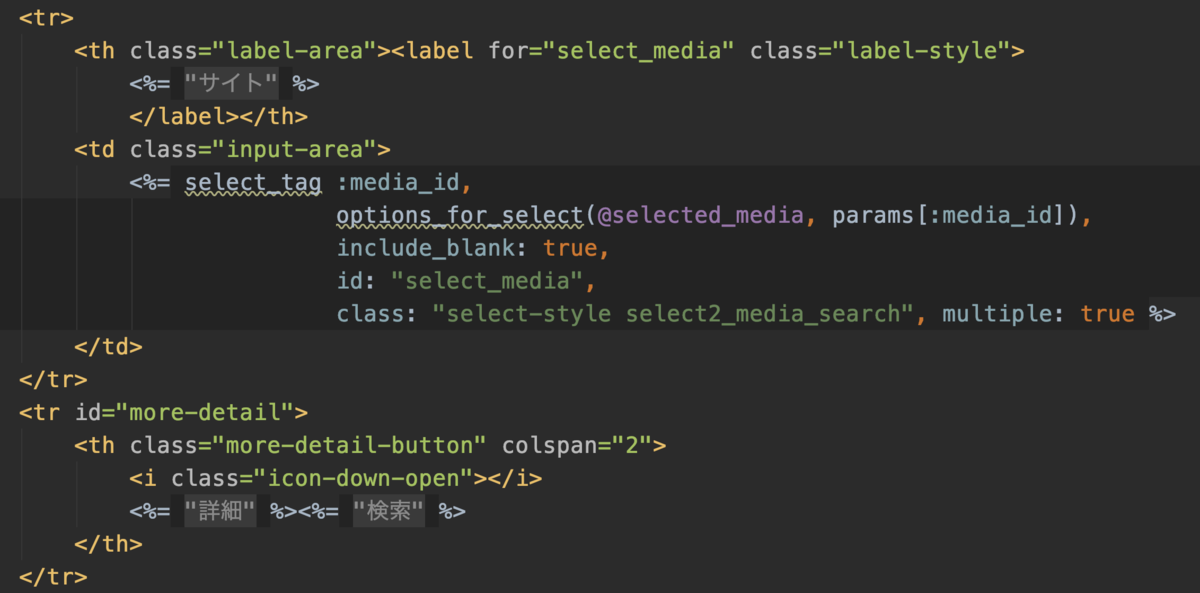
第一位 デフォルト派
これは少し意外でしたね。
デフォルトの設定だと、派手さはそこまでないと思うので、
それに慣れると逆に高コントラスト系などはあまり使っていない方が多いかもしれません。
ちなみに、自分のデフォルトのカラースキームはこんな感じでした。

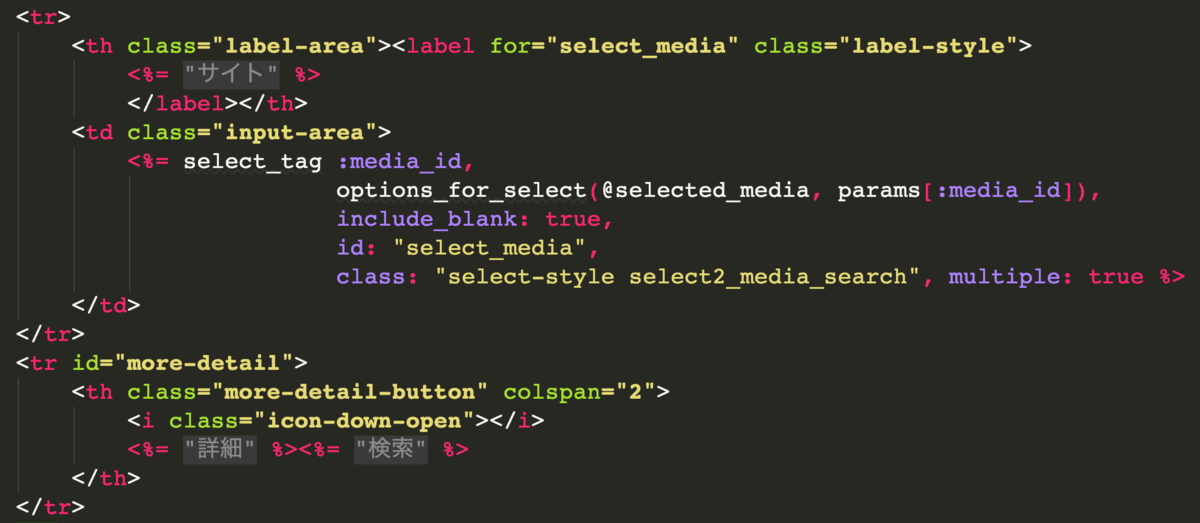
第二位 Monokai
こちらのMonokaiについては高コントラストでうるさい系のカラースキームですが、不動の人気を誇っていますね。
ピンクの主張がやや激しいですが、パープルとのバランスで上手く配色をしているという感じでしょうか。

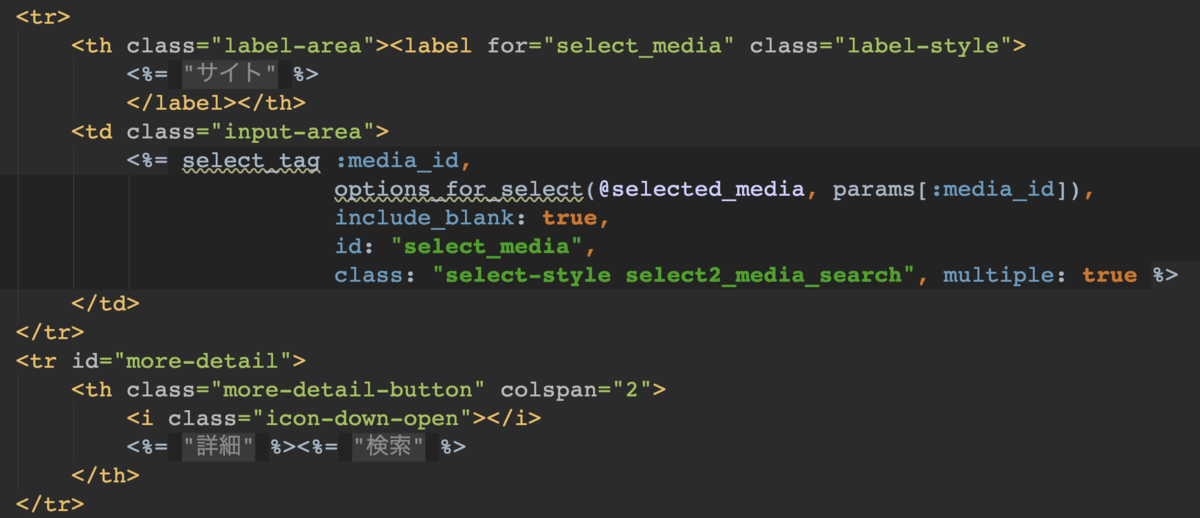
第三位 Darcula material
Darculaに関しては、やや暗めの配色ではありますが色分けがしっかりしているので慣れればとても見やすいかと思います。
あとは元々の配色に加えて、一部変更してアレンジするのもありですね。
materialについては自分で色々試してみたら面白いかもしれません。

【アンケート結果はこちら】

さいごに
今回はフォントとカラースキームについてでしたが、いかがでしたでしょうか? 普段使い慣れてる方は当然のこと、私みたいに気分転換でたまーに変えてみるというのも全然ありだと思います! 今の時期は、特に在宅ワークの方なんかも多いと思うので、気分転換がてら試してみてはいかがでしょうか。 視認性が向上しエラー解決に繋がるかもしれませんし、リフレッシュも大事ですからね!



